Generating Color Schemes
Whether using your own software or web resources, there are many tools to generate and expand your color schemes.
DIY: Blending Modes for In-Between Colors
This tutorial was recorded using Adobe Illustrator, but the same technique can work in other design software that supports blending modes. In short, we can use software to digitally mix together colors using different algorithms.
The Shorter Version
The Longer Version
Automated tools
You don't have to pick just one method! I often use the Material Design Palette Generator but fine-tune the results myself, especially for the lightest and darkest values. Then, I use Eric Meyer's blender tool to find the right match between my custom replacement color and the Material-generated colors.
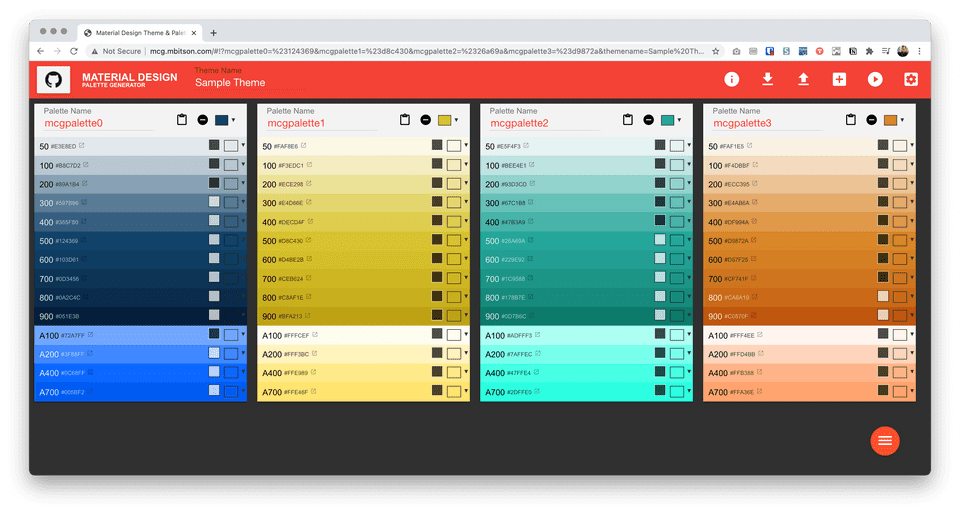
Material Design Palette Generator
This builder is especially handy for web or mobile developers! After you set the base color(s), all lights, darks, and even vivid accents are generated automatically. For the best and most consistent results, try to choose a color that is neither too dark nor too light; you'll get a better range with a mid-brightness color.

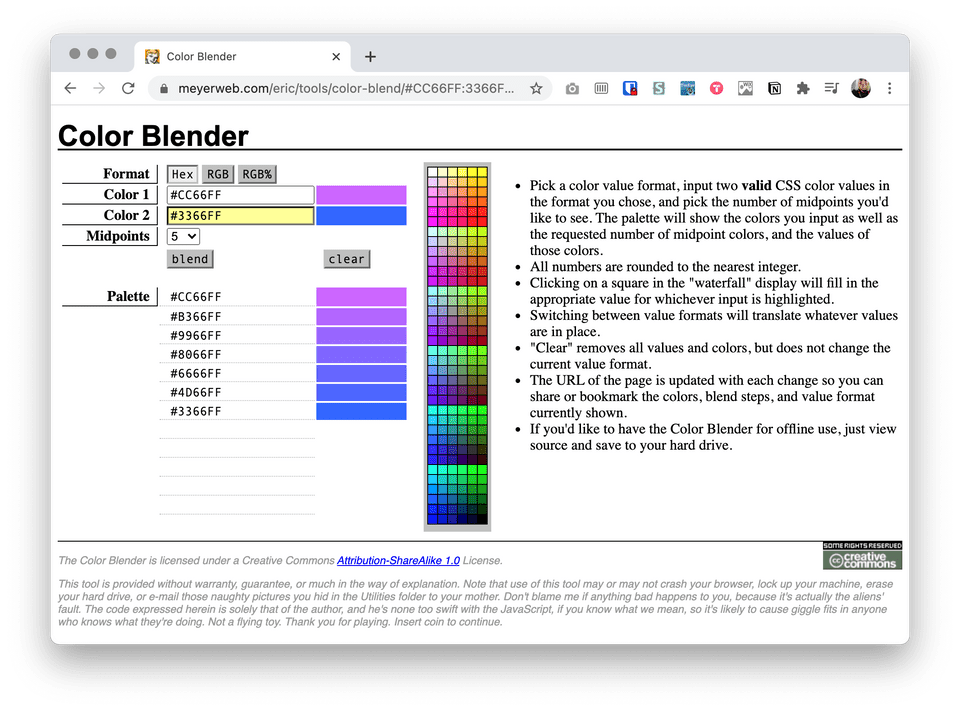
Eric Meyer's Color Blender
Many other color blenders and generators use a mix of well-tuned algorithms to create their palettes. This one is a little more straightforward: a smooth blend from one color to another. Though not as advanced as some of the newer methods, this old-school tool comes in handy when you're looking for a true average between colors.